個人的によく使っている無料の便利ツール・ジェネレーターをご紹介します。
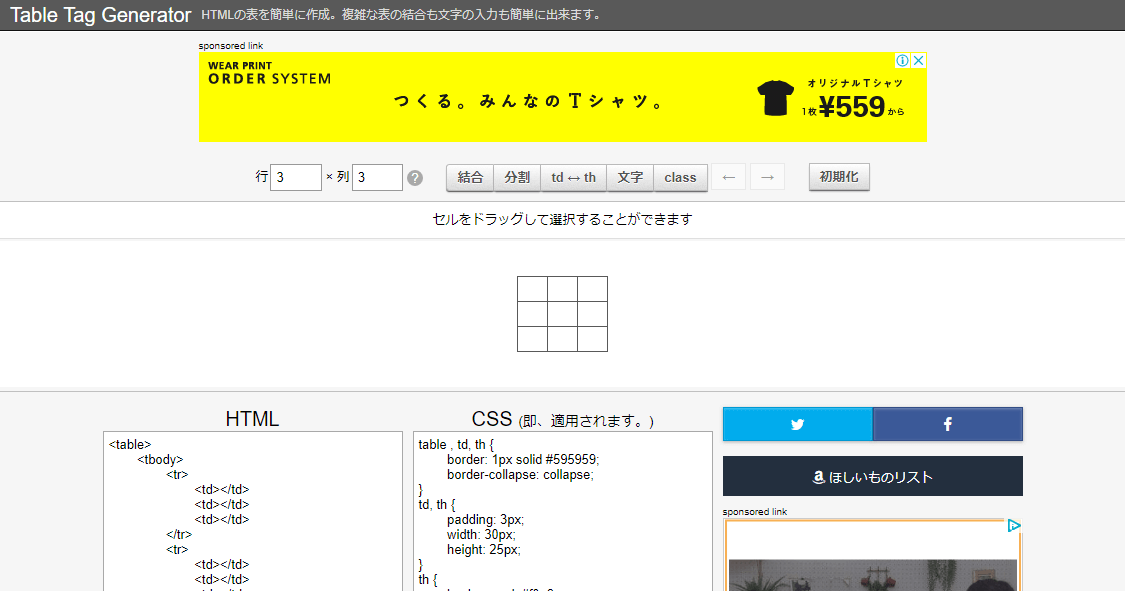
Table Tag Generator

https://tabletag.net/ja/
HTMLの表を簡単に作成。複雑な表の結合も文字の入力も簡単に出来ます。
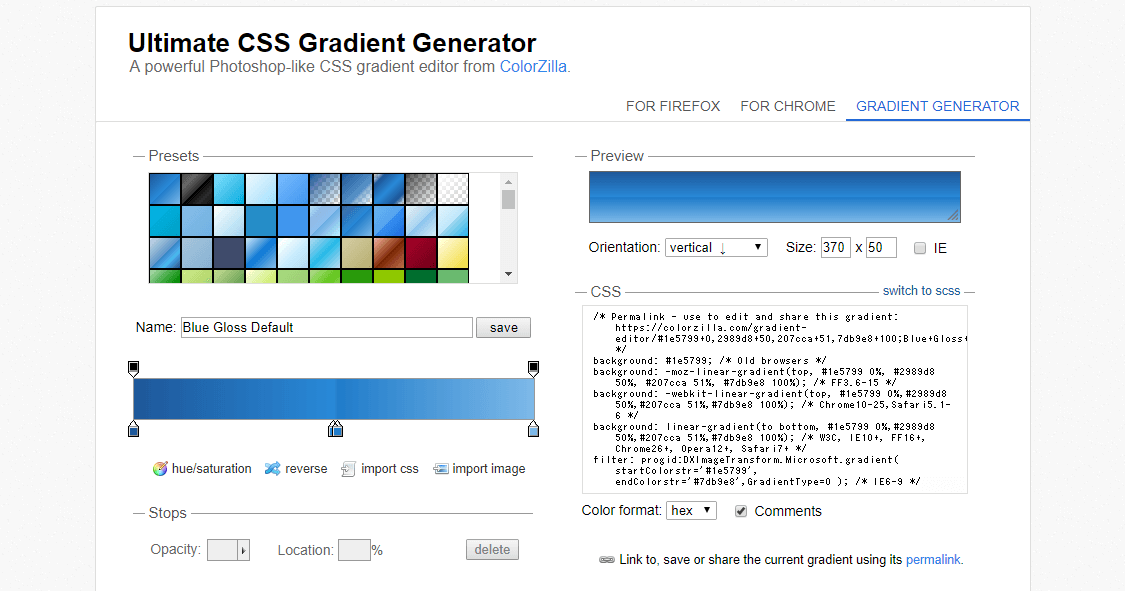
Ultimate CSS Gradient Generator

https://www.colorzilla.com/gradient-editor/
CSS3のグラデーションを生成してくれるジェネレーターです。
グラデーションの方向など設定できます。
URLエンコード・デコード

https://tech-unlimited.com/urlencode.html
特殊文字の変換ができます。
日本語URLを扱う場合に便利です。
小文字(英字)→大文字(英字) | 文字変換サイト

http://zerothree.sub.jp/php/mbstrtoupper/
英語(アルファベット)の小文字を大文字に変換します。
全角と半角を区別して変換してくれます。
Placehold.jp

https://placehold.jp/
ダミー画像を生成してくれるジェネレーターです。
色や大きさなど細かい設定ができるので便利です。
DirtyMarkup Formatter

https://www.10bestdesign.com/dirtymarkup/
HTML, CSS, JavaScriptを整形してくれます。
エラーチェックもしてくれるので便利です。また整形時のオプションも色々あります。
HTML Imagemap Generator

https://labs.d-s-b.jp/ImagemapGenerator/
イメージマップを生成してくれるジェネレーターです。
最近では使うことも少なくなりましたが、座標の設定など面倒なのでイメージマップを作るときとても便利です。
Mr. Data Converter

http://shancarter.github.io/mr-data-converter/
エクセルなどの表データをJSONやMarkdownなどのフォーマットに変換できるジェネレーターです。
製品情報や顧客情報などのデータを流し込みたい時に便利です。
様々なファビコンを一括生成。favicon generator
https://ao-system.net/favicongenerator/
画像をアップロードするだけでファビコンを生成してくれます。
metaタグも生成してくれるので便利です。
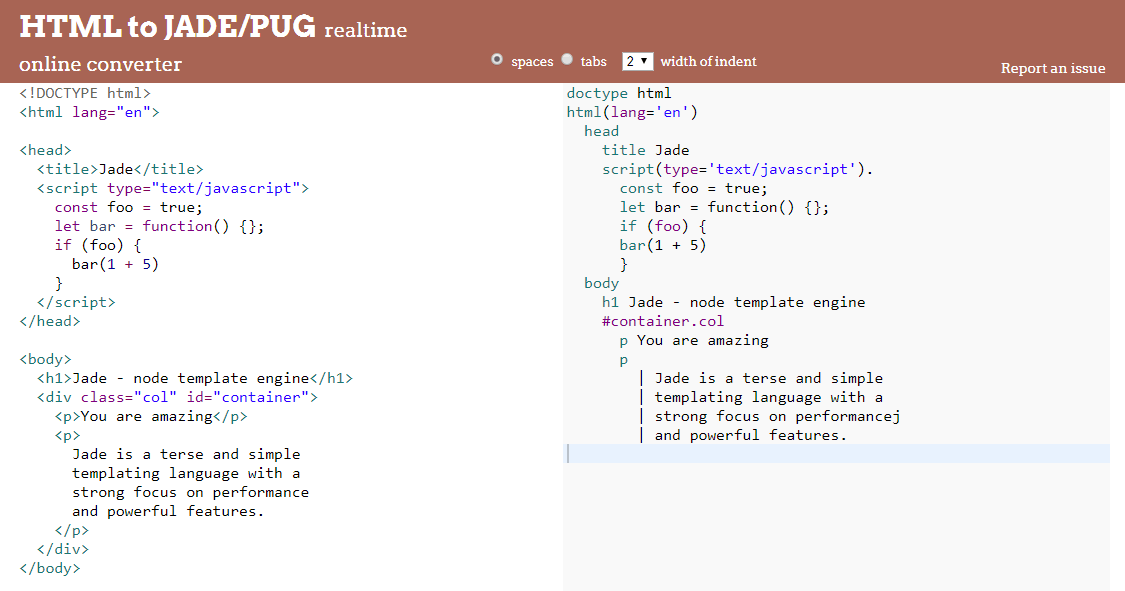
HTML to JADE/PUG

https://html2jade.org/
jade(pug)とhtmlの相互変換ができます。
私は普段のコーディングでpugかejsを使用していますがhtmlからpugへの変換が必要なことが多々ありますのでよく使用させてもらっています。
IcoMoon App

https://icomoon.io/app/
SVGからWEBフォントの生成してくれるジェネレーターです。
プロジェクトごとにjsonデータで保存できるのでとても助かります。
Critical Path CSS Generator

https://www.sitelocity.com/critical-path-css-generator
クリティカルレンダリングパス(Critical Rendering Path)を改善するためのツールです。
ページのURLを入力するだけでコードが生成されます。
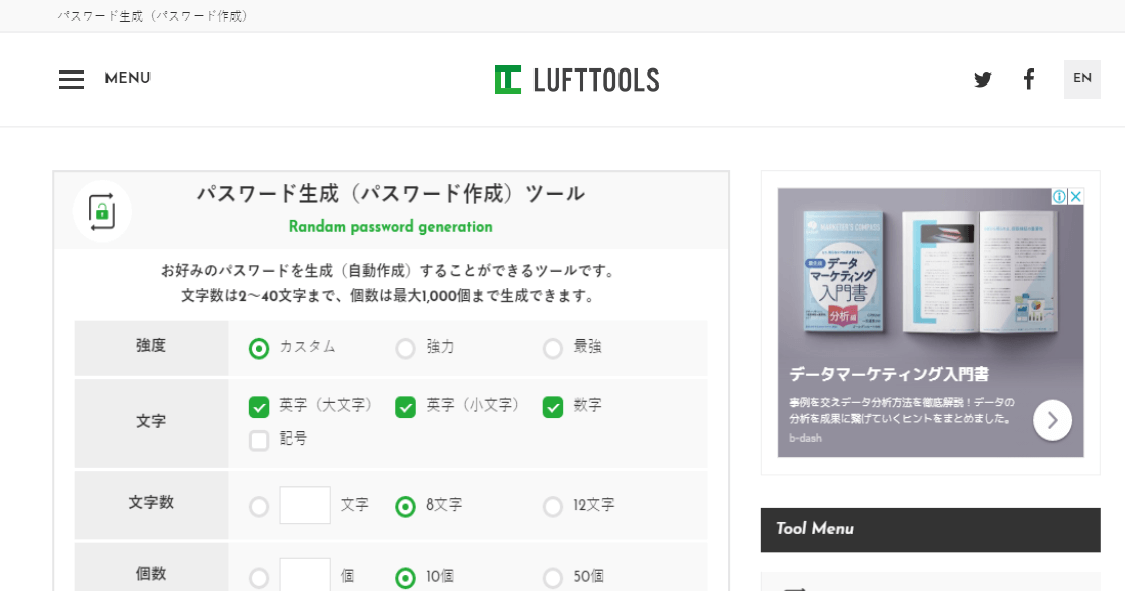
パスワード生成(パスワード作成)ツール

http://www.luft.co.jp/cgi/randam.php
文字数やパスワードの強度など細かく設定できます。
.htaccess による認証用 パスワード暗号化ツール

http://www.luft.co.jp/cgi/htpasswd.php
Basic認証の際に使うパスワード生成ツールです。
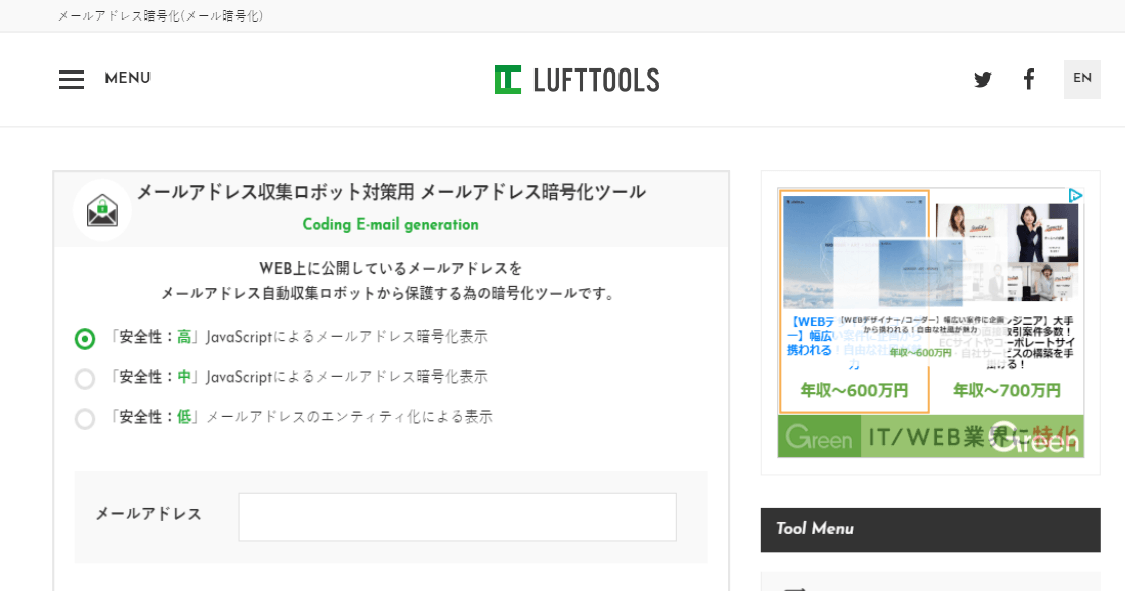
メールアドレス暗号化ツール

http://www.luft.co.jp/cgi/coding.php
エンティテイ化やJavaScriptによる設定など3段階で暗号化できます。
アスペクト比計算ツール

https://aspect.arc-one.jp/
画像のアスペクト比を計算してくれるツールです。