脱jQueryのためにjQueryに依存しないJavaScriptライブラリを探してみました。
時間あるときに実装方法をまとめていく予定です。
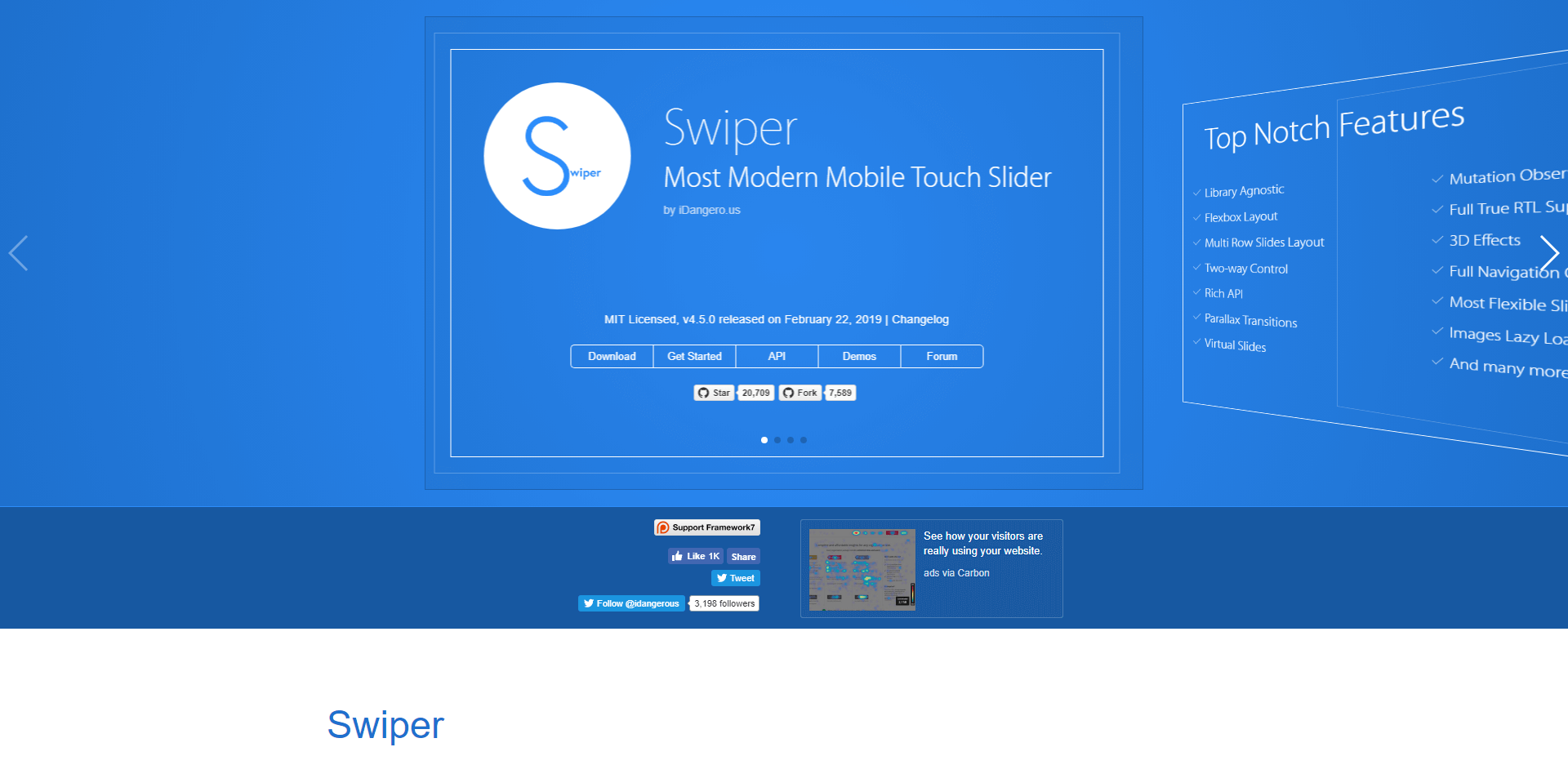
Swiper

シンプルなスライダーはもちろんカスタマイズの自由度も高いです。
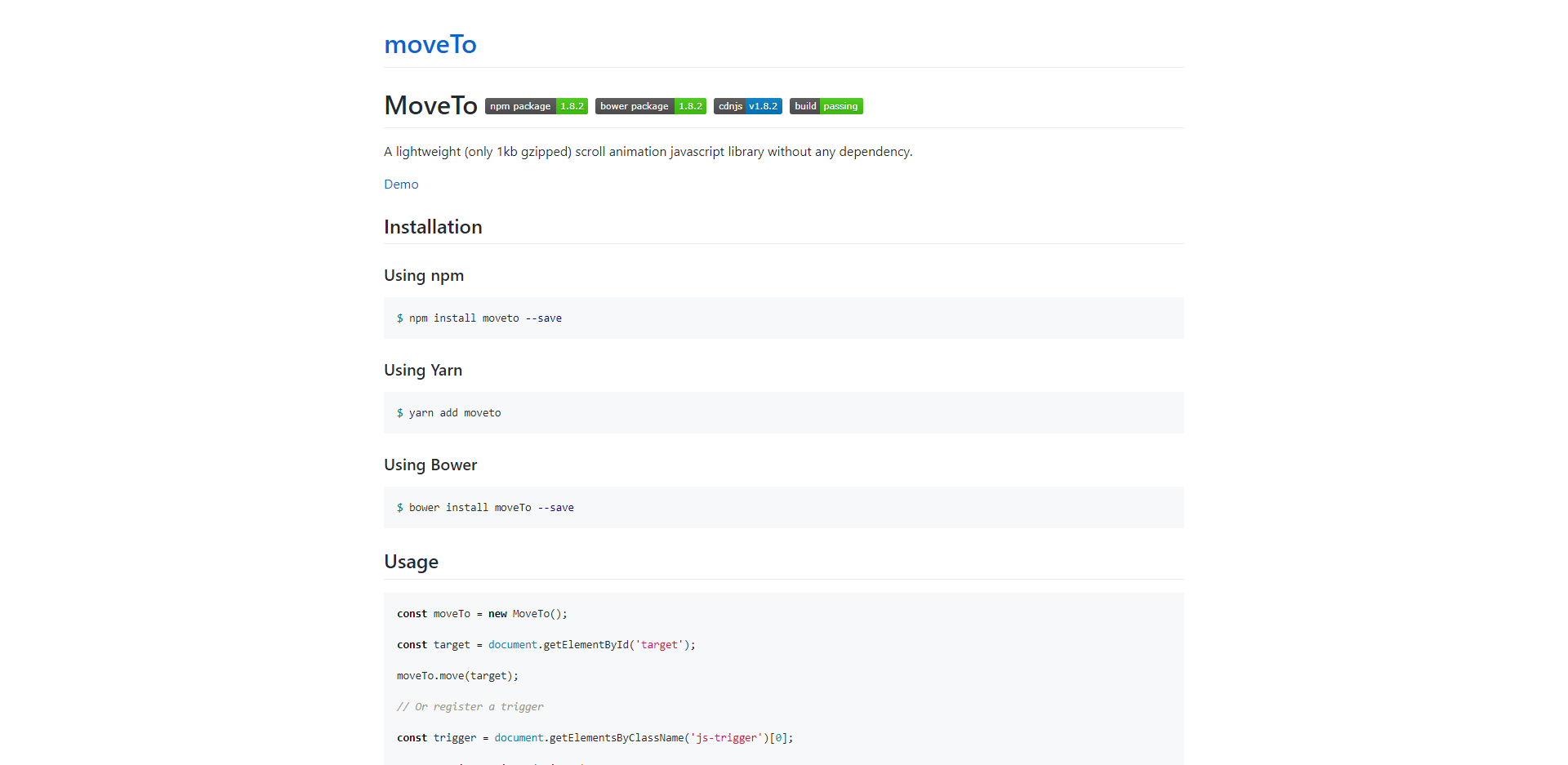
MoveTo

スムーススクロールを簡単に導入できます。
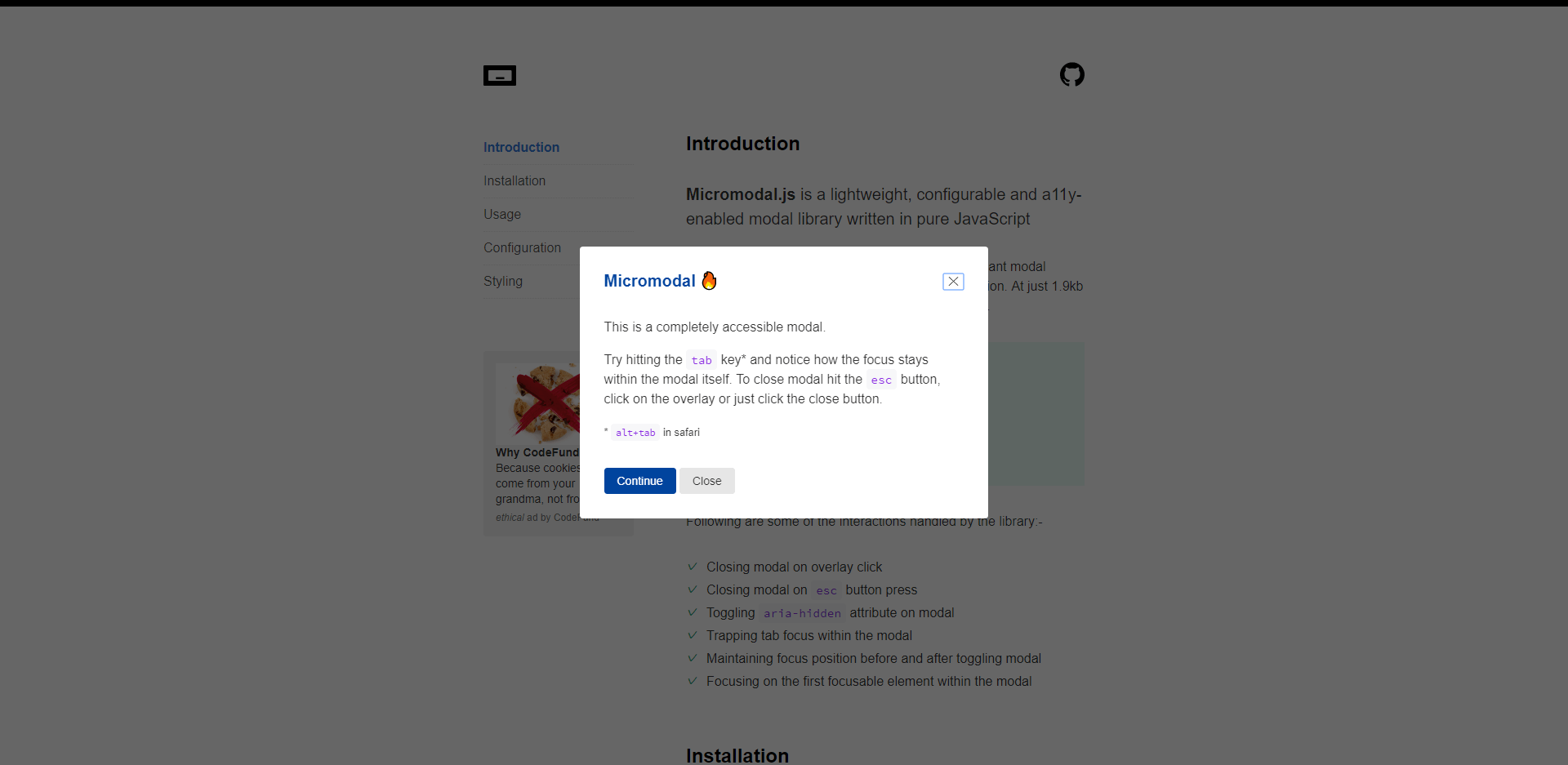
Micromodal.js

モーダル(ポップアップ画像)を実装する超軽量スクリプトです。
lightgallery.js

レスポンシブ対応でタッチデバイス対応のlightbox系スクリプトです。
- DEMO https://sachinchoolur.github.io/lightgallery.js/demos/
- GitHub https://github.com/sachinchoolur/lightgallery.js
vanilla-tilt.js

マウスホバーをすると要素が滑らかに動くスクリプトです。JQueryと非JQueryバージョンが用意してあります。
- 公式ドキュメント https://micku7zu.github.io/vanilla-tilt.js/
- GitHub https://github.com/micku7zu/vanilla-tilt.js/
lazyload

画像データを遅延読込するスクリプトです。JQueryでも使用できます。
- 公式ドキュメント https://appelsiini.net/projects/lazyload/
- GitHub https://github.com/tuupola/lazyload/tree/2.x
ScrollMagic

スクロールに合わせアニメーションさせるスクリプトです。
- 公式ドキュメント http://scrollmagic.io/
- GitHub https://github.com/janpaepke/ScrollMagic
ScrollReveal.js

スクロールに合わせアニメーションさせるスクリプトです。