Data Tables使い方
Data Tablesを使用するには、jQuery、DataTablesのJSが必要になります。
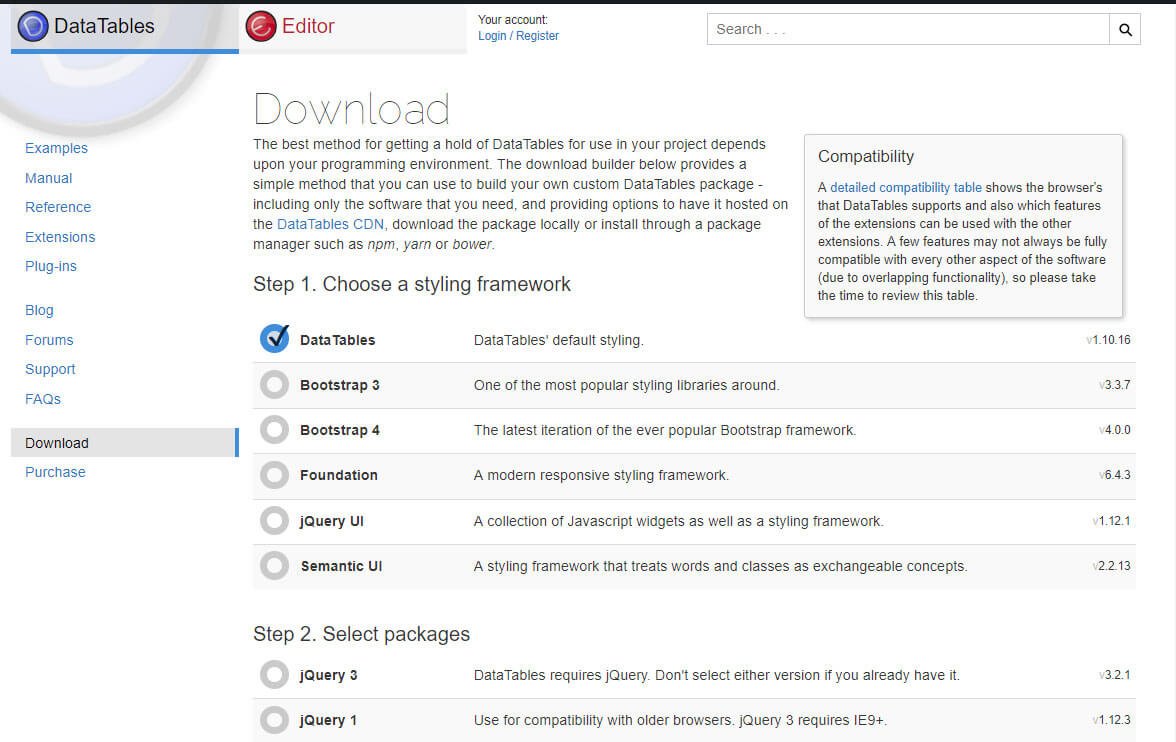
以下リンクから必要な項目にチェックを付けるてページ下部のソースをコピーします。
「download」のタブに変更するとfileのダウンロードもできます。
https://www.datatables.net/download/index

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css">
<title>Data Tables</title>
</head>
<body>
<table id="js-table" class="table table-bordered">
<thead>
<tr>
<th>ID</th>
<th>項目1</th>
<th>項目2</th>
<th>期間</th>
<th></th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>ABC</td>
<td>BCD</td>
<td>11</td>
<td>編集</td>
</tr>
<tr>
<td>2</td>
<td>BCD</td>
<td>CDF</td>
<td>50</td>
<td>編集</td>
</tr>
<tr>
<td>3</td>
<td>CDF</td>
<td>DFE</td>
<td>20</td>
<td>編集</td>
</tr>
<tr>
<td>4</td>
<td>DFE</td>
<td>ABC</td>
<td>10</td>
<td>編集</td>
</tr>
</tbody>
</table>
<script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($){
$(".js-table").DataTable();
});
</script>
</body>
</html>head内に以下cssを読み込みます。
オリジナルのcssがある場合は不要です。
<link rel="stylesheet" href="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.css"></body>の手前にjsを読み込み、以下scriptを入力します。
※head内でも問題ないです。
<script src="https://cdn.datatables.net/t/bs-3.3.6/jqc-1.12.0,dt-1.10.11/datatables.min.js"></script>
<script>
jQuery(function($){
$(".js-table").DataTable()
});
</script>Data Tablesの機能・カスタマイズ
今回、私が導入した経緯は、検索、ソート、ページングが簡単に実装できる機能があるからです。
まず、DataTablesを日本語化します。個別に言語設定することもできますが、以下の方法で簡単に設定することもできます。
<script>
jQuery(function($){
$.extend( $.fn.dataTable.defaults, {
language: {
url: "http://cdn.datatables.net/plug-ins/9dcbecd42ad/i18n/Japanese.json"
}
});
$(".js-table").DataTable();
});
</script>個別に設定する場合は以下の記載をします。
<script>
jQuery(function($){
$(".js-table").DataTable({
oLanguage: {
sLengthMenu: "表示行数 _MENU_ 件",
sZeroRecords: "データはありません。",
oPaginate: {
sNext: "次のページ",
sPrevious: "前のページ"
},
sInfo: "全_TOTAL_件中 _START_件から_END_件を表示",
sInfoEmpty: "",
sInfoFiltered: "(全 _MAX_ 件)",
sInfoPostFix: "",
sSearch: "検索:"
}
});
});</script>その他パラーメータの説明か以下リンクから参照できます。
http://legacy.datatables.net/usage/features
今回、私が設定した機能は以下です。
- 件数切り替え 無効
- テーブルの列の幅の自動補正 無効
- 表示件数を15に変更
- 日本語のカスタマイズ
- 一部の列のソート機能 無効
- 一部の列を検索対象から外す
<script>
jQuery(function($){
$(".js-table").DataTable({
lengthChange: false,
displayLength: 15,
bAutoWidth: false,
columnDefs: [
{ targets: 4, bSortable: false },
{ targets: 4, searchable: false }
],
oLanguage: {
sLengthMenu: "表示行数 _MENU_ 件",
sZeroRecords: "データはありません。",
oPaginate: {
sNext: "次のページ",
sPrevious: "前のページ"
},
sInfo: "全_TOTAL_件中 _START_件から_END_件を表示",
sInfoEmpty: "",
sInfoFiltered: "(全 _MAX_ 件)",
sInfoPostFix: "",
sSearch: "検索:"
}
});
});</script>